题记:写这篇博客要主是加深自己对角色权限的认识和总结实现算法时的一些验经和训教,如果有错误请指出,万分感谢。
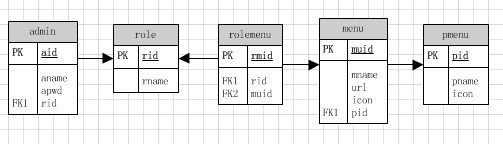
基于角色的权限管理一般有5张表形成,如下图,这里我们要实现对角色role停止授权操作,简略来说就是要对rolemenu停止添加操作,这里前端主要用easyui-combobox来实现权限多选。
整体思绪是先初始化combobox,绑定所有的权限;然后根据以后的角色获得该角色已经拥有的权限,设置combobox选中这些权限;最后修改好权限了,获得combobox的选中值发送到后端停止保存。
1、控件初始化
先是前端html,设置combobox的value是角色id,text是角色name,代码如下:
| 角色名称: | |
| 角色权限: | |
后端获得系统所有的权限,也就是menu表的记载,代码如下:
public JsonView getAllMenus() throws Exception{ List 2、获得角色以后拥有的权限
前端JS脚本获得以后角色role的id发送到后端获得该角色拥有的权限的id数组,如下:
function newAuthorize(){ var row = grid.datagrid('getSelected'); if (row){ win1.window('open'); form1.form('load',row); $.post('/ciccpsMember/role/getMenusByRid', { id:row.id}, function(result) { if (result) { //获得权限menu的id var t=[]; jsonList=result.rows; for(var i=0;i 后端根据前端传来的role的id查询数据库获得对应的权限id返回给客户端,代码如下:
//根据角色返回权限id public JsonView getMenusByRid(Integer id) throws Exception { List rolemenuss = Rolemenus.findAll(Rolemenus.class, "rid =?", new Object[]{id}); //根据角色id在rolemenu表中获得权限id //构造JSON用的数据结构并返回JSON视图 Map result = new HashMap (); result.put("rows", rolemenuss); return new JsonView(result); } 3、提交修改后的角色权限
前端JS脚本获得combobox选中的值发送到后端,记着对combobox值停止escape编码,要以1%2C2%2C3的形式传送,否则到后端就剩一个值了,代码如下:
function authorize(){ var id=$('#id').attr("value"); var r = $('#roleRight').combobox('getValues'); var rr=escape(r); //$.messager.alert('错误',id+'ddd'+rr,'error'); $.post('/ciccpsMember/role/authorize', { id:id,rr:rr }, function(result) { if (result.success) { win1.window('close'); $.messager.show({ title:'提示', msg:'角色授权成功。' }); } else { $.messager.alert('错误',result.msg,'error'); } },'json');} 后端获得前端传过来的值,停止数据库操作,代码如下:
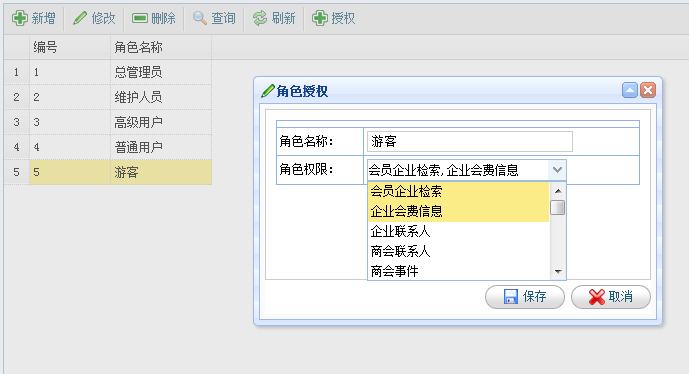
/** * 授权操作 */ public JsonView authorize(Integer id,String rr) throws Exception { //删除旧的 Rolemenus.destroyAll(Rolemenus.class, "rid =?", new Object[]{id}); //追加新的 String[] ary = rr.split("%2C"); Rolemenus rm=null; for(String item: ary){ //System.out.println(item); rm=new Rolemenus(); rm.setRid(id); rm.setMuid(Integer.parseInt(item)); rm.save(); } return new JsonView("success:true"); } 至此,角色授权就实现了,主要有两点要注意,一是对combobox赋多个值的问题,另一个就是获得combobox多个值(1,2,3)后要停止escape编码后再传到后端。效果图如下:
文章结束给大家分享下程序员的一些笑话语录: 看新闻说中国输入法全球第一!领先了又如何?西方文字根本不需要输入法。一点可比性都没有。
--------------------------------- 原创文章 By
角色和权限---------------------------------